# CardWizards - Multipurpose Tailwind CSS Card Layouts Html Template documentation
Thank you for purchasing our template. If you have any questions that are beyond the scope of this help file, please feel free to email us on khanmonir1335@gmail.com.
# Getting Started
Item Name : CardWizards - Multipurpose Tailwind CSS Card Layouts Html Template.
Item Version : v1.0.0
Author : MkTemplateWizard
Support Forum : khanmonir1335@gmail.com
# Files Included
Do not directly upload the zip file you downloaded from CodeCanyon. To begin, unzip the CodeCanyon file you just downloaded.

Key features :
- Tailwind CSS v3+
- HTML5
- CSS3
- Vanilla JavaScript
- 75+ different various Card Styles
- 8+ Product Card Styles
- 10+ Authentication Card Styles
- 6+ Blog Card Styles
- 7+ Team Card Styles
- 8+ Modal Card Styles
- 7+ Booking Card Styles
- 4+ Pricing Card Styles
- 6+ Testimonial Card Styles
- 9+ User Profile Card Styles
- 4+ Services Profile Card Styles
- Light & Dark Verson
- Modern, Sleek and Clean Design
- Responsive Design
- Easy to setup
- W3C Validate
- 24/7 Support System
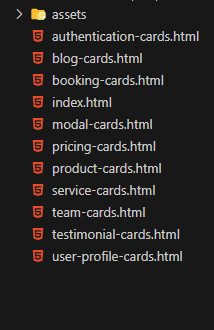
# Files Structure

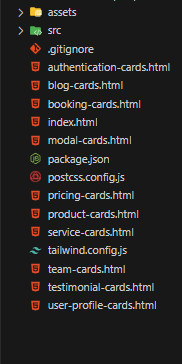
# Development Version Files Structure

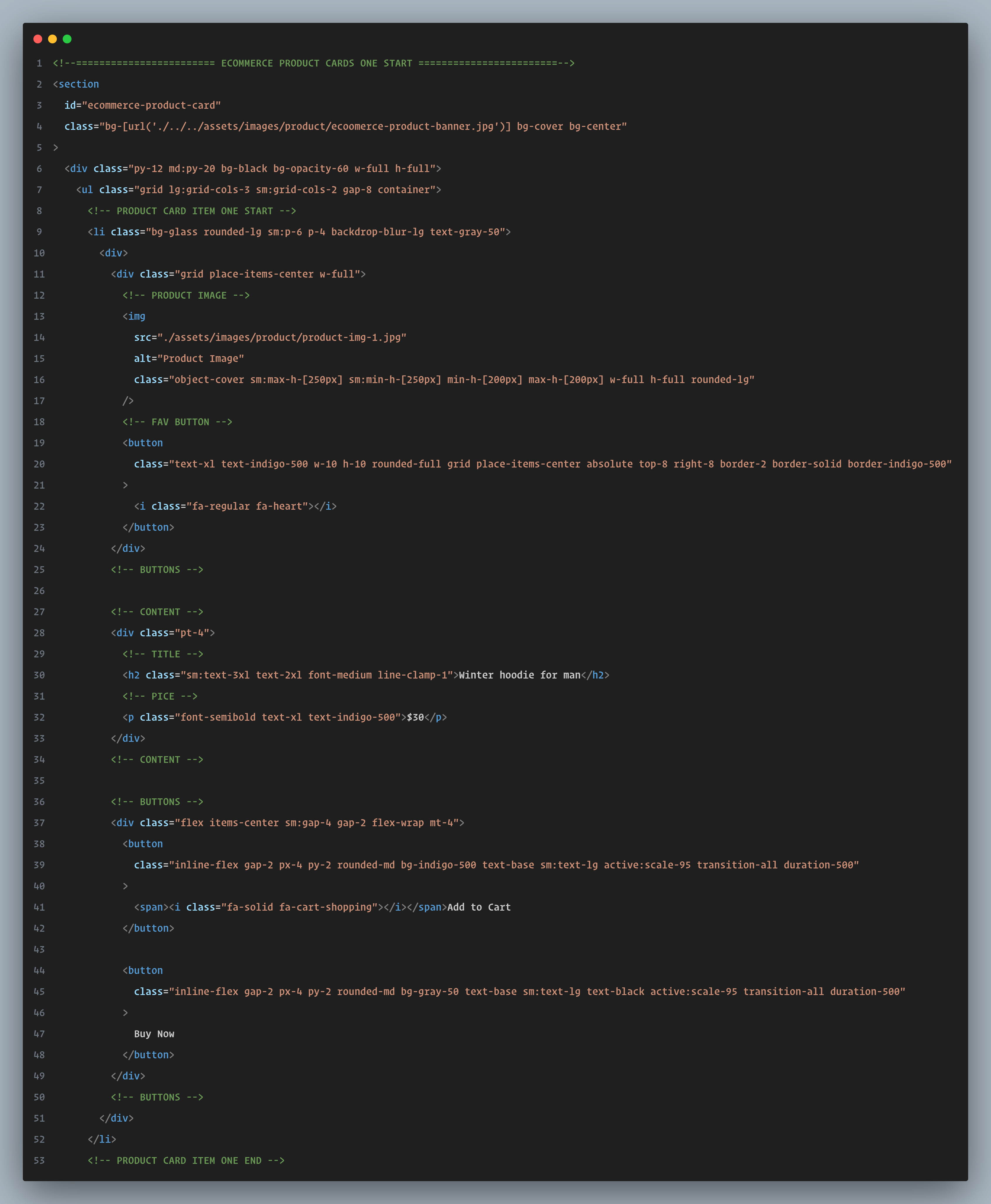
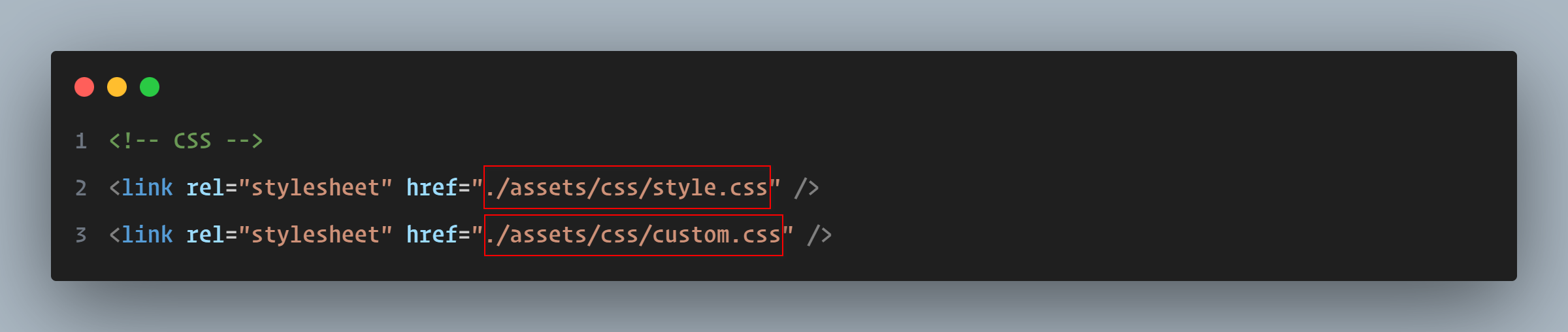
# HTML Structure

# CSS Files Structure

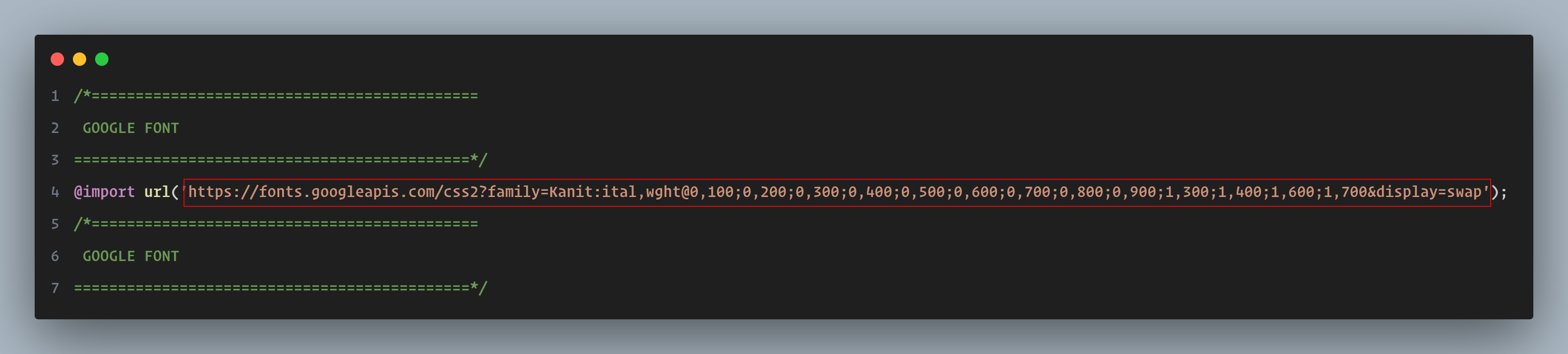
# Google Fonts Include

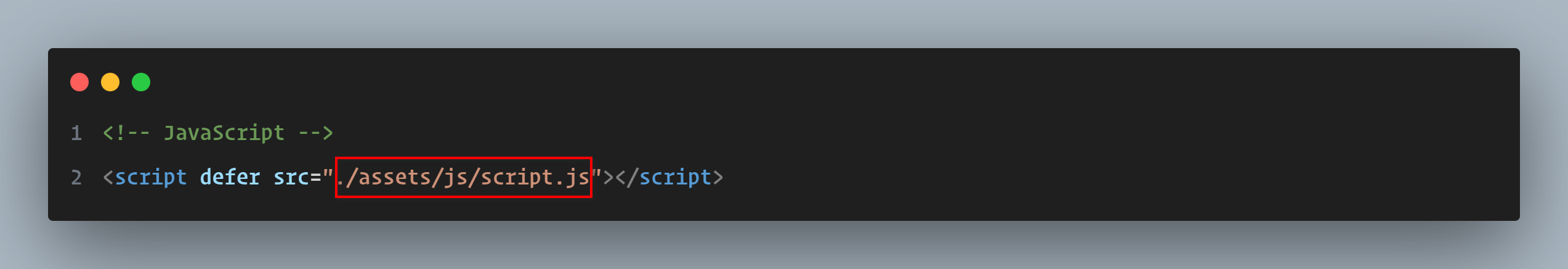
# JavaScript Structure

# How to edit tailwind css on your computer
To edit Tailwind CSS on your computer, you will need to install it as a development dependency in your project. Here are the steps you can follow to do this:
1. Make sure you have Node.js and npm ( the package manager for Node.js ) installed on your computer. If you don't have them already, you can download and install them from the official website (https://nodejs.org).
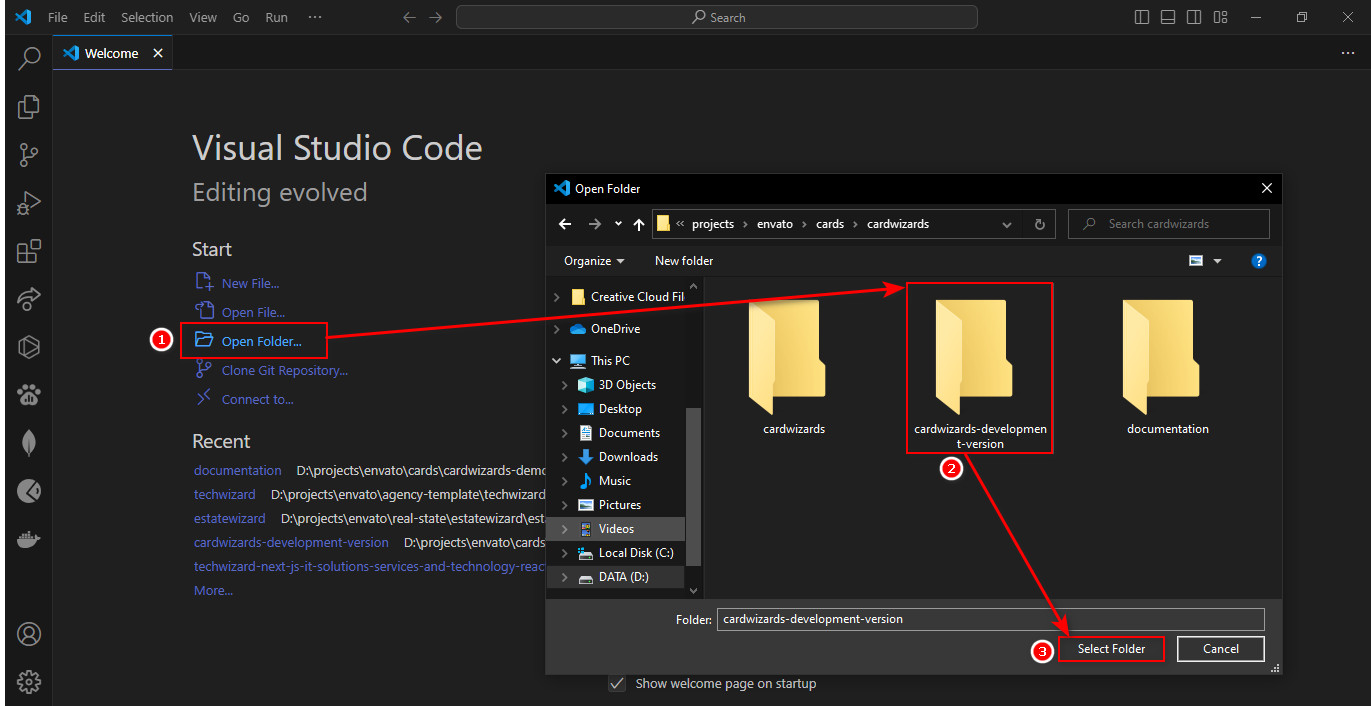
2. Open project on your editor.
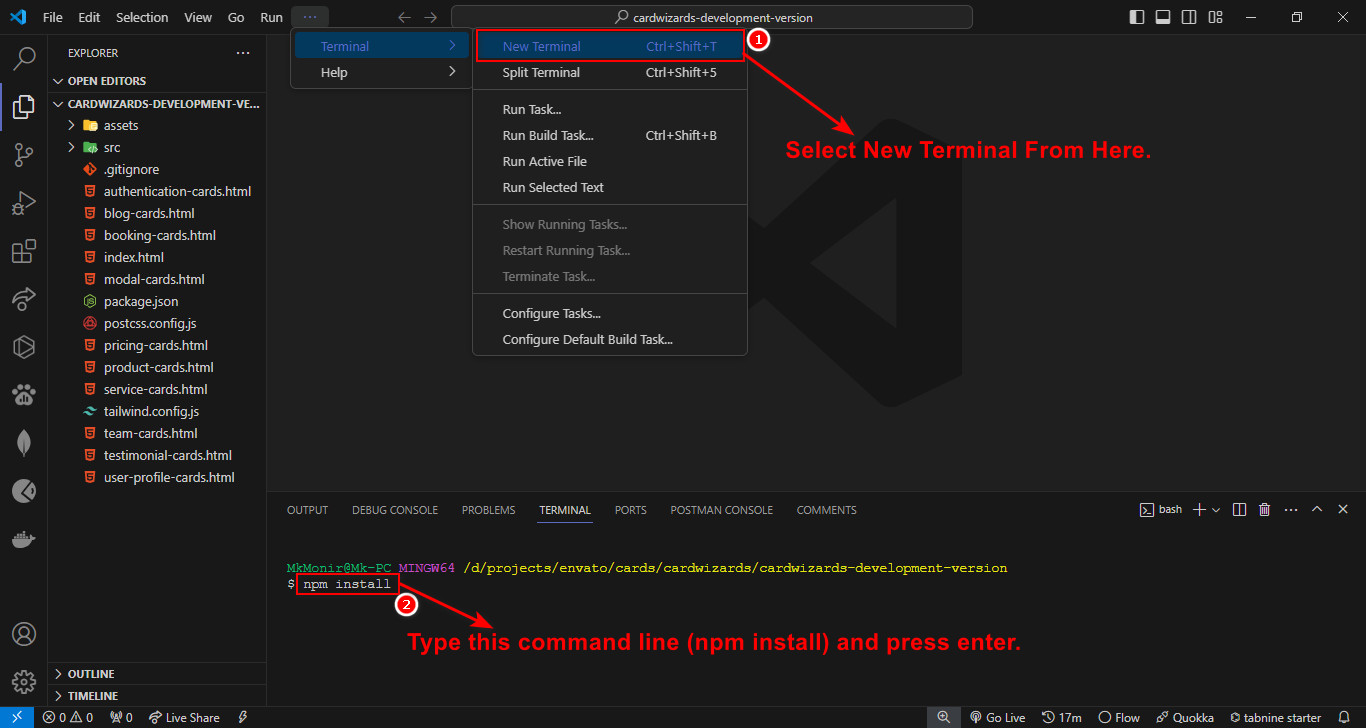
3. Open the terminal as a root directory.
4. Run the command to install node module package :
npm install
//===== or
yarn install
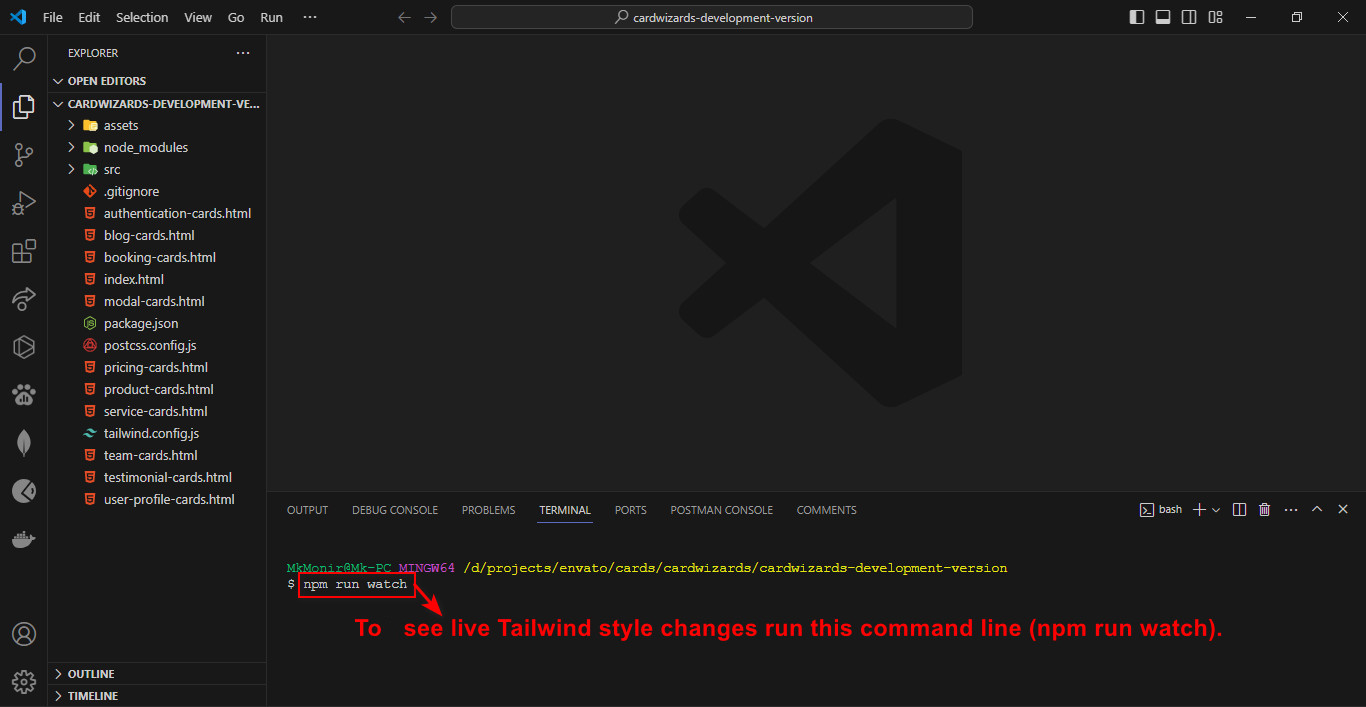
5. To see live style changes run the command in your terminal :
npm run watch
//===== or
yarn run watch
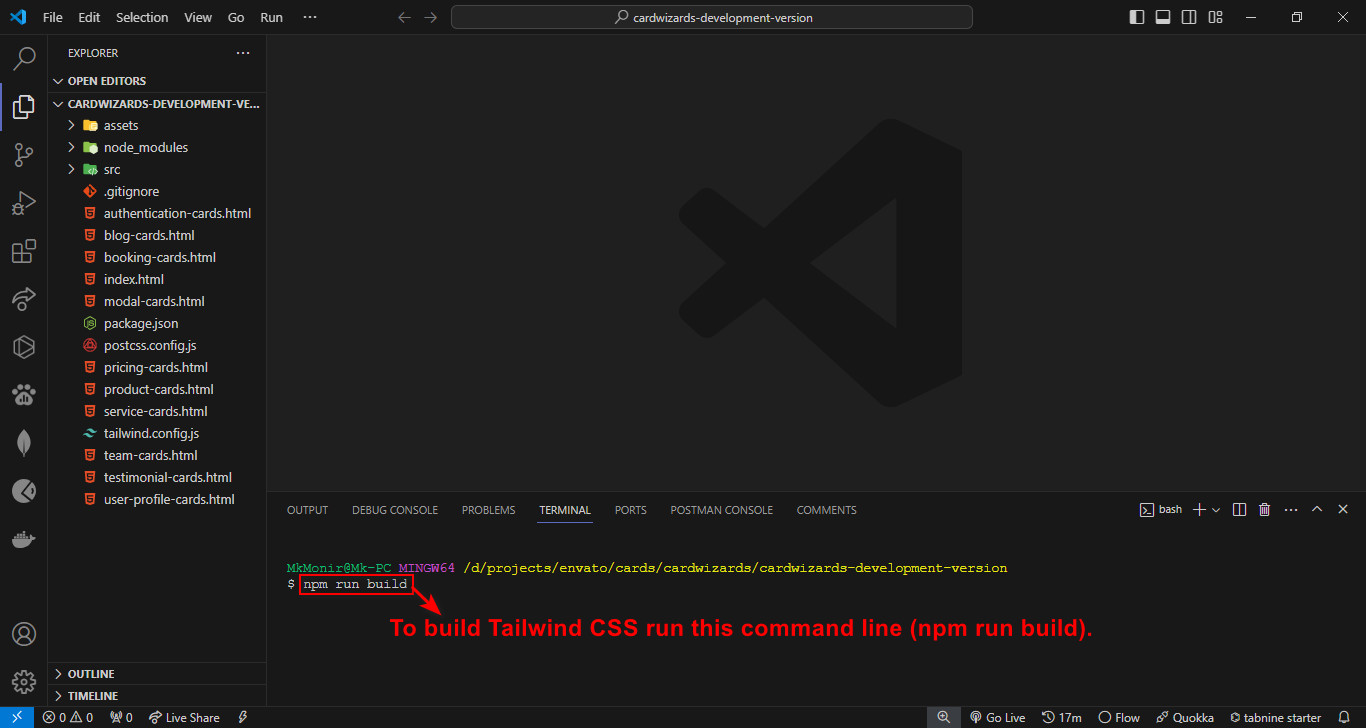
6. To build css run the command in your terminal :
npm run build
//===== or
yarn run build
=============================
1. Open project on your editor:

2. Open the terminal as a root directory and run the command npm install

3. To see live style changes run the command in your terminal npm run watch

4. To build Tailwind CSS run the command in your terminal npm run build

# Sources and Credits
# Support Desk
If you have any questions that are beyond the scope of this documentation, please feel free to email or contact us via our profile (https://codecanyon.net/user/mktemplatewizard) page or sent email on khanmonir1335@gmail.com We will be more than happy to assist you.
- Support Email: khanmonir1335@gmail.com
Copyright © 2024 MkTemplateWizard. All Right Reserved
